WPF特效-鱼游动动画3
本文共 2090 字,大约阅读时间需要 6 分钟。
原文: 
WPF不支持骨骼,故使用3DMax导出了序列模型文件(.mtl;.obj)。
方法1:
使用Blend 2013打开所有obj文件,拖动排列一下即可在usercontrol中显示,使用RenderTargetBitmap生成png的序列图,使用Timer播放序列图即可。
方法2:
WPF有很多动态加载obj模型文件的类库,使用循环方法,动态加载所有obj文件,动态生成每个obj对应的序列图。(尚未尝试,理论毫无问题)。
方法3:
使用Unity3D 打开导出的带骨骼的模型文件,生成png序列图在WPF中加载(尚未尝试)。
方法一详细:
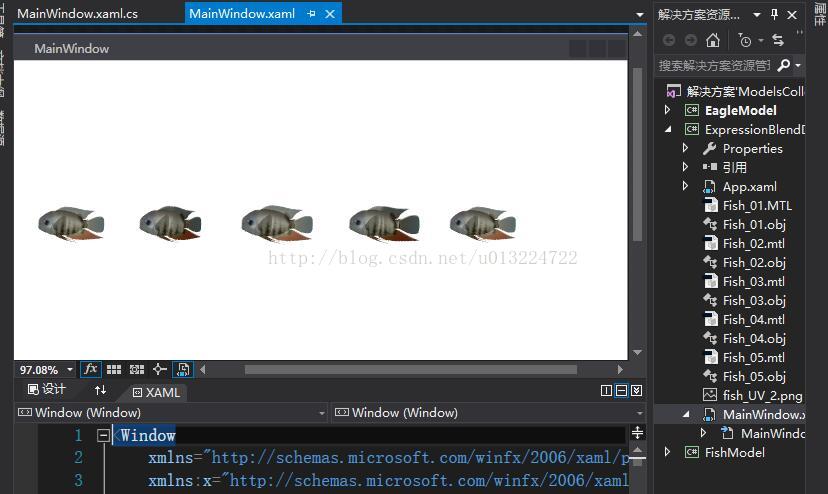
1、Blend打开obj序列并排列(blend项目可以用vs打开,下图为VS中呈现的效果,使用了5个Obj文件,用于测试)

2、使用RenderTargetBitmap生成png序列图
string sTargetFile = AppDomain.CurrentDomain.BaseDirectory + "Fish1.png"; RenderTargetBitmap oRenderTargetBitmap = new RenderTargetBitmap((int)this.GdMainZm.Width, (int)this.GdMainZm.Height, 96, 96, PixelFormats.Pbgra32); oRenderTargetBitmap.Render(this.GdMainZm); PngBitmapEncoder oPngEncoder = new PngBitmapEncoder(); oPngEncoder.Frames.Add(BitmapFrame.Create(oRenderTargetBitmap)); using (Stream stm = File.Create(sTargetFile)) { oPngEncoder.Save(stm); stm.Close(); } 运行后生成的png效果图如下: 
3、使用Timer播放序列图
private ImageSource ImageSrc; private DispatcherTimer TimerPlay; private int Index = -1; private void FishItem8_Loaded(object sender, RoutedEventArgs e) { this.Loaded -= FishItem8_Loaded; AsynchUtils.AsynchDelayExecuteFunc(() => { this.TimerPlay = new DispatcherTimer(DispatcherPriority.SystemIdle); this.TimerPlay.Interval = TimeSpan.FromSeconds(0.3); this.TimerPlay.Tick += TimerPlay_Tick; this.TimerPlay.Start(); }, Utilitys.GetRandomSeed().NextDouble()); } private void TimerPlay_Tick(object sender, EventArgs e) { Index++; if (Index >= 5) Index = 0; BitmapSource oSource = new CroppedBitmap(BitmapFrame.Create((BitmapSource)ImageSrc), new Int32Rect(300*Index, 0, 300, 180)); this.ImgMainZm.Source = oSource; } 4、最终效果演示 
5、只使用了5个obj文件用于测试,序列帧数量过少,所以鱼动作比较呆板,足够多时可避免,例如在我开始之前下载的Winform版的Demo:
http://download.csdn.net/download/staricqxyz/1433772
该码友采用的序列图如下(约20,帧,游动效果很赞):

转载地址:http://thtax.baihongyu.com/
你可能感兴趣的文章
对于DOM的attribute和property的一些思考
查看>>
解决mysql“Access denied for user 'root'@'localhost'”
查看>>
elasticsearch-analysis-ik-1.10.0中文分词插件安装
查看>>
JDBC--调用函数与存储过程
查看>>
【Android笔记】WebView的使用
查看>>
window下的Django环境搭建
查看>>
DelphiMVC连接池配置
查看>>
mysql简单的命令centos版
查看>>
maven spring 使用memcached方法
查看>>
线程安全总结
查看>>
【非常有用=小白也可以简单操作】越狱系统中可以让多个Kindle应用程序同时使用的办法--自己......
查看>>
Emacs-24.2 中很重要的几个函数--实现自定义语法高亮的关键
查看>>
JEECMS站群管理系统-- 标签的配置流程
查看>>
一致性哈希算法及其在分布式系统中的应用
查看>>
Kubernetes PV/PVC/StroageClass 持久化存储简介
查看>>
无维护地稳定运行了8 年的 Hyperic HQ
查看>>
Ripple(Glance)
查看>>
SpringMVC工作原理
查看>>
一个月薪12000的北京程序员的真实生活
查看>>
ArrayList add方法深度解析。
查看>>